
- #Font family in html how to
- #Font family in html code
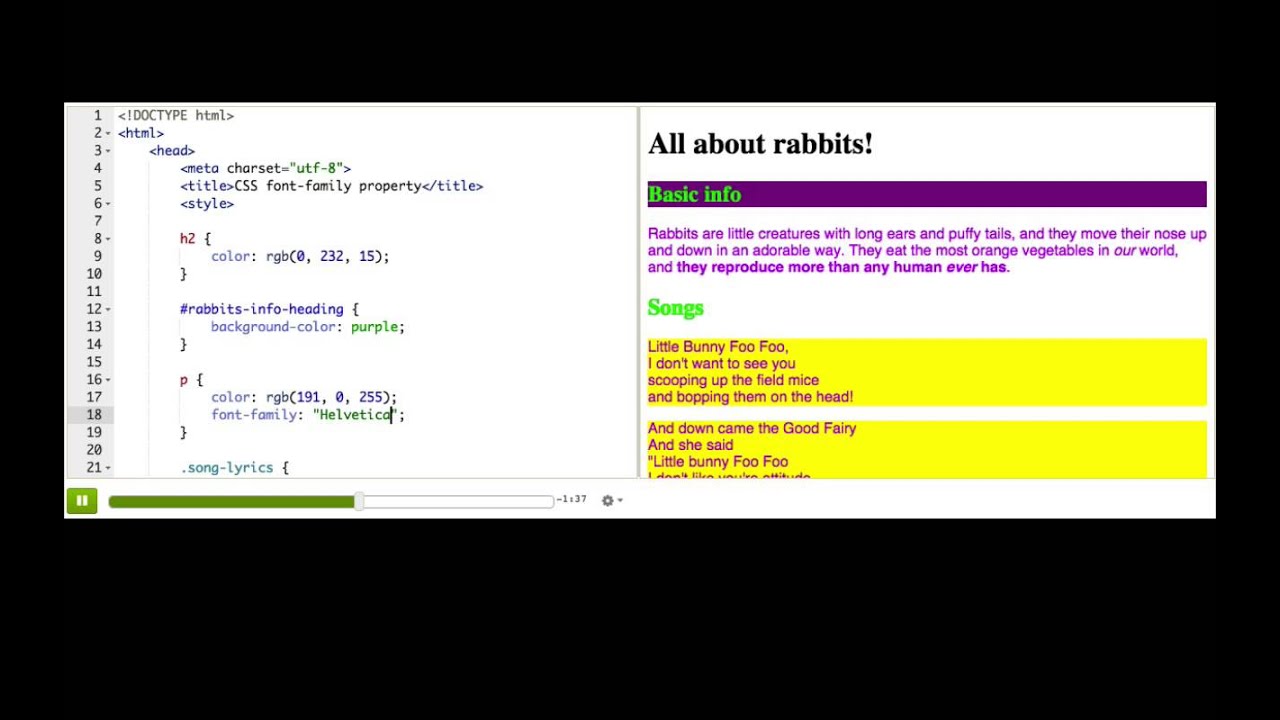
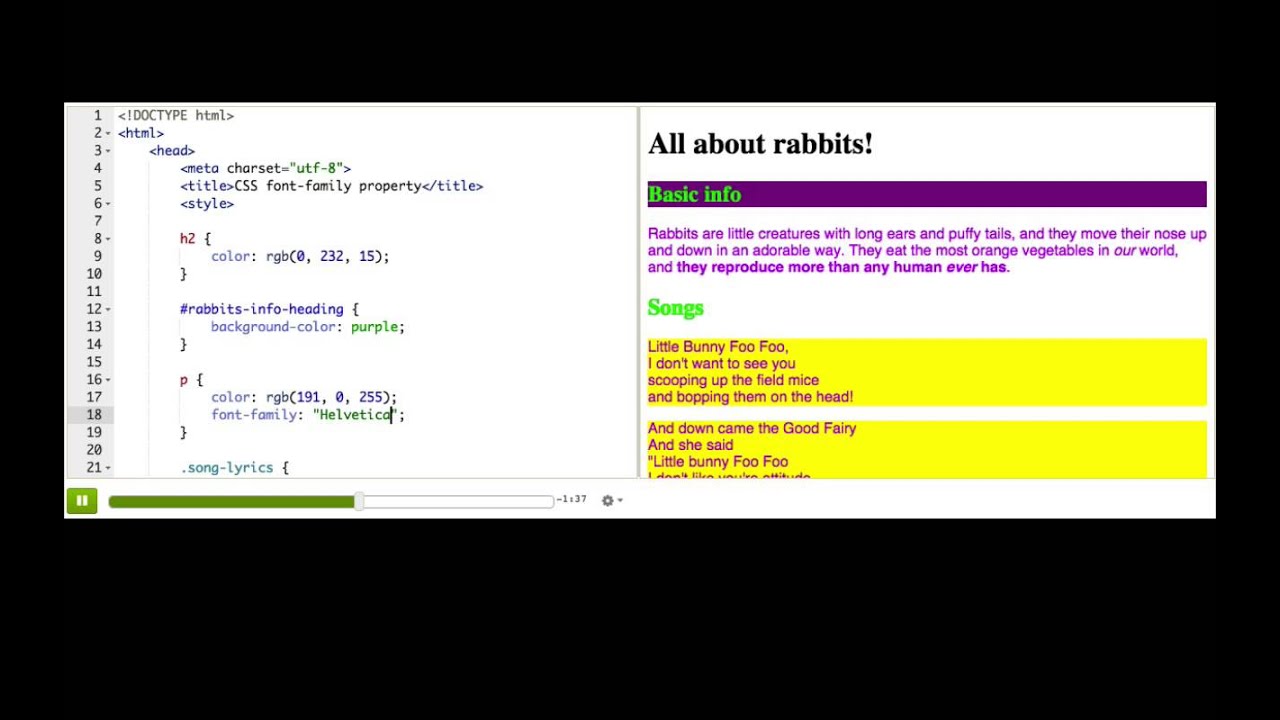
Designed By:Robin Nicholas and Patricia SaundersĮxample: This example use different types of font-family. Designed By:Max Miedinger, Eduard Hoffmann. CSS to put icon inside an input element in a formįollowings are the description of some font family mentioned as examples in above generic font-families are listed below:. #Font family in html how to
How to insert spaces/tabs in text using HTML/CSS?.Top 10 Projects For Beginners To Practice HTML and CSS Skills.An example of a font family is Times New Roman, which consists of a roman, italic, bold and bold.

Fonts within a family, however, differ from each other in style such as the weight (light, normal, bold, semi-bold, etc.) and the slant (roman or upright, italic and oblique). Change an HTML5 input placeholder color with CSS Font Family: A font family is a set of fonts that have a common design.How to set placeholder value for input type date in HTML 5 ?.How to set input type date in dd-mm-yyyy format using HTML ?.How to get current formatted date dd/mm/yyyy in JavaScript ?.On the right side, youll see a container with the name 'Selected family'. Open Google Fonts and follow these steps: Find the font and click it (a card with the font), then, click '+ Select this style'.
#Font family in html code
How to convert a string into number in PHP? Google Fonts can generate the code automatically based on the font that you want to add to your webpage. How to get parameters from a URL string in PHP?. How to change the checkbox value using jQuery ?. How to check whether a checkbox is checked in jQuery?. How to get all selected checkboxes in an array using jQuery ?.  How to use Checkbox inside Select Option using JavaScript ?. How to avoid dropdown menu to close menu items on clicking inside ?. How to hide a div when the user clicks outside of it using jQuery?.
How to use Checkbox inside Select Option using JavaScript ?. How to avoid dropdown menu to close menu items on clicking inside ?. How to hide a div when the user clicks outside of it using jQuery?.  How to hide div element by default and show it on click using JavaScript and Bootstrap ?. How to Hide an HTML Element by Class using JavaScript ?. Hide or show elements in HTML using display property. • Hide or show HTML elements using visibility property in JavaScript For a where we want to change from our standard Arial to Times New Roman, the code looks like this: Here the text is normal, HTML | DOM Input Week stepDown() Method. ISRO CS Syllabus for Scientist/Engineer Exam. ISRO CS Original Papers and Official Keys. • GATE CS Original Papers and Official Keys There seems to be a bug here:
How to hide div element by default and show it on click using JavaScript and Bootstrap ?. How to Hide an HTML Element by Class using JavaScript ?. Hide or show elements in HTML using display property. • Hide or show HTML elements using visibility property in JavaScript For a where we want to change from our standard Arial to Times New Roman, the code looks like this: Here the text is normal, HTML | DOM Input Week stepDown() Method. ISRO CS Syllabus for Scientist/Engineer Exam. ISRO CS Original Papers and Official Keys. • GATE CS Original Papers and Official Keys There seems to be a bug here: Username:






 0 kommentar(er)
0 kommentar(er)
